Paths 要素は、 SVG の 基本図形 ライブラリの中でもっとも強力な要素です。 これは、直線、曲線、弧などを作成するために用いることができます。 パスは、複数の直線や曲線を組み合わせて複雑な形状を作ります。 直線だけで構成された複雑な形状は、 として作成することができます。 と は似たような形状を作ることができますが SVGファイルは「base」のpathのみになります。 6,「base」のpathのみになったSVG画像を読み込みます。 7,準備ができたら、jsで動かします。 テンプレでは、cdnでライン描画アニメーション「vivusjs」を呼んでいます。 完成! まあ、とっても簡単!速攻! みなさんSVGしてますか? 前回SVGアニメーションについて書きましたが、今回はその延長でSnapsvgを使ったマウスオーバーアニメーションを作成してみたいと思います。 まずはこちらをご覧ください。 完成デモ >> タム君にマウスオーバーすると口の形が、笑顔のそれから叫ぶよう

Animated Circular Progress Bar Using Svg Path Animation Css Script
Svg path アニメーション
Svg path アニメーション-SVGアニメーションジェネレーター SVG Artista ウェブサイトのデザイン演出にSVGアニメーションを入れたいなというときに、とっても便利なジェネレーターをご紹介。 stagger step 次のpathのアニメーションが始まるまでの遅延時間 animateTransform transform 属性など SVG の変換属性を時経過に伴って変化させる。 modifies one of SVG's transformation attributes over time, such as the 'transform' attribute path 属性 path 属性に指定できる SVG の パスデータ の構文すべてが animateMotion 要素でも可能である( SMIL アニメーションにおいては path 属性に



Online Svg Path Animation Generator No Coding Svgator
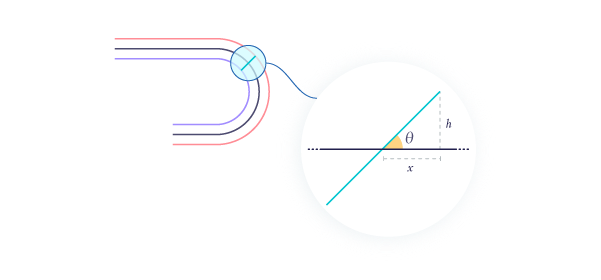
path上を移動するアニメーションを実装するためには、 animateMotion タグを使用します。 https//developermozillaorg/ja/docs/Web/SVG/Element/animateMotion pathタグで軌道を定義している場合は、 mpath タグを使用することでpathを参照することができます。 https//developermozillaorg/ja/docs/Web/SVG/Element/mpath 逆方向に移動させる場合は、To give more freedom, it's possible to override the animation of each path and/or the entire SVG It works a bit like the CSS animation timing function But instead of using a cubicbezier function, it use a simple JavaScript function It must accept a number as parameter (between 0 to 1), then return a number (also between 0 and 1) It's a hook SVGを触ってみるpath要素/d属性/直線/ベジェ曲線 SVG のことを実は全く知らないので少し調べてみた。 とりあえず、簡単なパスを引いて図形をつくる。 まず、基本事項として svg 要素が存在し、子要素として path 要素を作る。 そして path 要素に d 属性を指定することでパスを引いていく。 d は draw = 線を引くという意味。 パスの内側を塗りつぶす時は fill 属性を
SVG Artista is a free tool that helps you easily create amazing SVG drawing animations by animating stroke and fill properties of your SVG graphics SVGのラインアニメーションをIE対応させる コーディングチームの平野です。 IE8のサポートが正式に終了したこともあり、これからSVGを使用する頻度が増えてくると思います。 本ブログでも以前 CSSで簡単なSVGアニメーションを実装 という内容でSVG SVG アニメーションは、SVG画像をベースに CSS や JavaScript で動きや装飾を加える表現手法の一つになります。 メリットとしては、軽量でスケーラブルな SVG 画像に好みのアニメーションを加えられるという点。
SVGアニメーション、アニメーションに合わせてテキストの色を反転。 CSS SVGアニメーション、アニメーションしている部分をクリッピング(マスク)する。 〽️ テキストの内部だけアニメーション。 CSS clippathをアニメーションさせる。 トップ > svg > svgでアニメーションを実装してみよう!可愛いサンプルもあるよ! 可愛いサンプルもあるよ! 19 09 27今回のTipsはSVG pathの長さを取得する方法 & アニメーションのデモ – How to get path lengthです。見慣れたタイトルですが備忘として書いておきます。この方法を使えば複数のパスの長さでも取得できて便利です。




Morphing Using Svg Webkul Blog




Best Free Svg Path Animation In Javascript Css Css Script
もし、HTML内に直接 を埋め込む場合には 内にCSSを書くのではなく、外部のCSSファイルにスタイルを記載する方がいいかと思いますが、今回はSVGファイルにCSS(アニメーション)を含めることでそれ単体で完了できる形で作成したいと思います。SVG Path Animation by Ali Klein on CodePen 8 流れるライン ピンクフロイドのCDジャケットを思わせるパスアニメーション。CSS変数を使用したSVGベースのアニメーションを簡単に作れる「Lengthy」を使っています。This chapter describes the syntax, behavior and DOM interfaces for SVG paths Various implementation notes for SVG paths can be found in 'path' element implementation notes and Elliptical arc implementation notes SVG のパスは path 要素を用いて定義される。 A path is defined in SVG using the 'path' element path 要素




Path Animation Issues In Safari Svgator Help




Documentation Anime Js
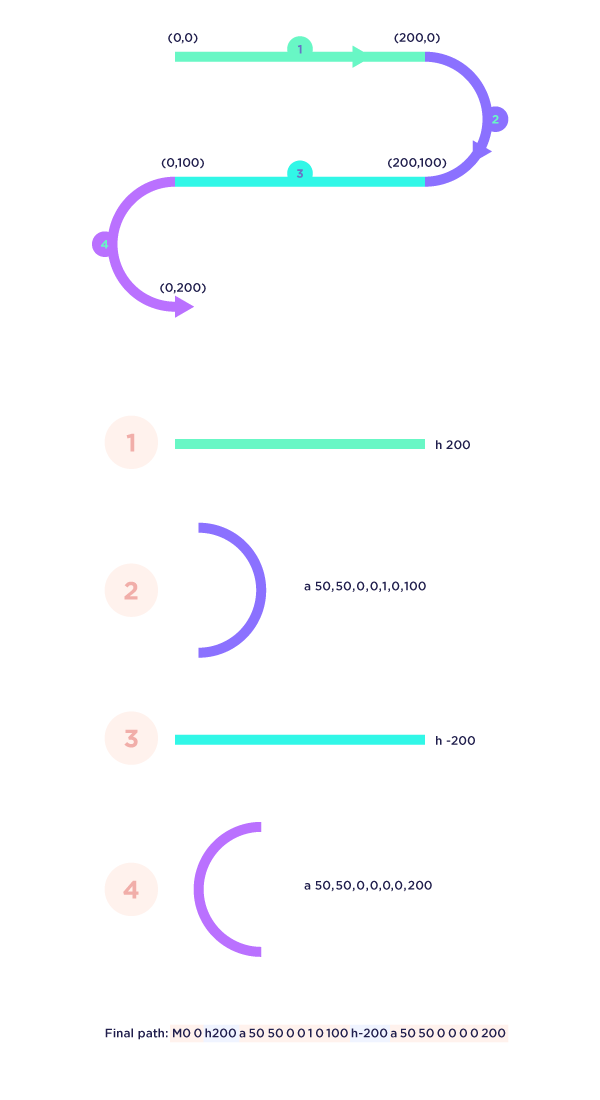
Svgアニメーション、作り方。 静的コンテンツの枠を飛び出す。 cssアニメーション、作り方。 webアニメーションを1から学ぼう♪ ⬆︎svgついてのまとめページ、cssアニメーションの基本コーナーはこちら。 こんにちは、「ふ」です。 幸い、Vivusを使えばすべてのSVGオブジェクトをpath要素に自動的に変換し、アニメーション化もできる。 これは大きなメリットだ。 ただし、Illustrator、InkScapeなどのベクターエディターを使って、すべての text 要素を手動でpathに変換する必要があることに注意が必要だパスの定義は パスコマンド のリストで、各コマンドはコマンド文字とコマンドへのパラメータを示す数値から構成されます。 コマンドの詳細は以下になります。 3つの要素がこの属性を有します: , (enUS), (enUS)



Svg モーションパスで複数の要素を動かす




Online Svg Path Animation Generator No Coding Svgator
またSVGは単なる画像なので、SEO的に意味を持たせたい場合は svg内の title タグで代替テキストにできます。 なおpathタグによる点と線の記述は、Illustratorで描画した順に生成され、その書き順がそのままCSSアニメーションにも反映されるようです。今回はNew Vivus('mask', {//svgに指定したid名 type 'scenariosync',// アニメーションのタイプを設定 duration 130,//アニメーションの時間。 数字が小さくなれば速くなり、大きくなれば遅くなる forceRender false ,//パスが更新された場合に再レンダリングさせない animTimingFunction制作したファイルをAdobe Dreamweaverで開きSVG形式にする 21 Adobe Illustratorでアウトライン化したテキスト全体を選択しCtrl(Command)+Cでコピー → Ctrl(Command)+VでAdobe DreamweaverにペーストするとSVGタグに変換されます。 サンプルファイル941html内の~までを制作したSVGタグに差し換えて上書きをする。 < div class = "



Animating A Svg Path With A Fading Ghost Trail Effect Using D3js Rameerez




15 Best Jquery Svg Plugins For Animation Code Geekz
サイトギャラリーサイトなどでよく見かけるSVGアニメーションを使ったサイト。 サイトのアクセントや世界観の構築に非常に有効な手段ですよね。 何よりかっこいい! 以前 ブログに書いた SVGとCSSで簡単な描画アニメーションを実現する WritterAsai () SVG形式に対応するブラウザが増えたことにより、利用するシーンが増えてきた画像形式です。 このSVGとCSSを利用することで、簡単なアニメーションを実現することができます。 目次 非表示 SVGファイルとは SVGにアニメーションを加えてみる SVGを外部から適応することが可能 start string アニメーションのトリガーを定義します。inViewport(viewport内で発火),manual(手動で設定),autostart(自動再生) duration integer アニメーションの長さを設定(デフォルト:0) delay integer




Create A Responsive Css Motion Path Sure We Can Css Tricks




Animated Map Path For Interactive Storytelling Codrops
透過やアニメーションにも対応している。 基本的にはテキストデータだが、gzip で圧縮したものも利用可能。 拡張子は *svg。gzip 圧縮したものは *svgz。 MIMEタイプは image/svgxml。 JavaScript と組み合わせることも可能。 inkscapeで書いたSVGをアニメーション 文字のアウトライン・ボールが弾むアニメーション inkscape 技術ブログ Advertisement こんにちは! この記事は、 inkscapeで書いたSVGを使って、CSSでアニメーションを付けた記録です 。 HTML5 では svg 要素を HTML の



Svg Path Animation In React Native Humble Bits




Blog Animation Of Objects Along An Svg Path Using Gsap And Animatemotion In React Js Tudip



Animating Svg Path Segments



Online Svg Path Animation Generator No Coding Svgator




Svg Path Animation Tutorial By Steinarv Design On Dribbble




An Introduction To Svg Animation Toptal




How Why Svg Is Going To Take Over In 18 Design Shack




How Svg Line Animation Works Css Tricks




Svg Path Drawing Animation Lena Design




Svg Animate Gradient Along Path Stack Overflow




Svg Line Animation Tutorial With Css Other Fun Stuff Youtube




How To Easily Animate Svg With A Few Css Lines By Tommaso De Ponti Sep 21 Better Programming




A How To Guide To Svg Animation




122 Layer Animation Svg Path Slider Jssor Slider Composer Tutorial




Svg Animation On Path Like The Snail Stack Overflow



Svg Path Github Topics Github




Blog Animation Of Objects Along An Svg Path Using Gsap And Animatemotion In React Js Tudip




Jquery Svg Path Animation Plugins Jquery Script




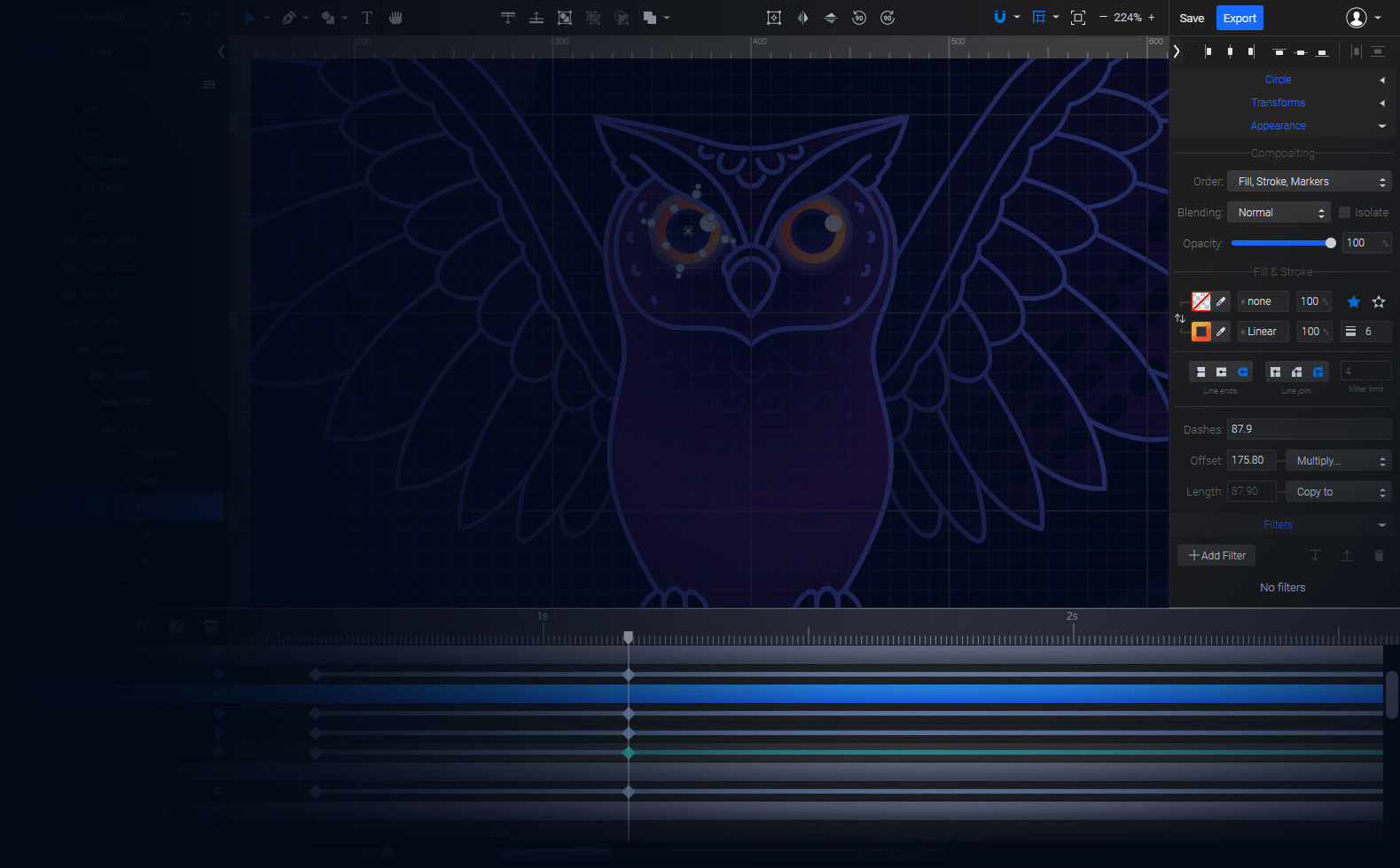
Unleash The Power Of Path Animations With Svgator Smashing Magazine




Svg Stroke Path Animation Tutorial Svgator Youtube




React Svg Animation With React Spring 4 Dev Community




Svg Shape Morphing Animation Using Anime Js




16 Svg Animation Tutorials Bashooka




Animating Svg Path In Circular Form Stack Overflow




Svg Path Animation In React Native By Nitish Prasad Medium



Svg Path Animation In React Native Laptrinhx




21 Impressive Svg Line Animation Examples Bashooka




手書き風svgパスアニメーションを実装する Qiita



Svg Complete Animation Of Path D Attribute With Elliptical Arcs Discrete Instead Of Continuous




Motion Paths Past Present And Future Codrops



Jquery Drawsvg




Jquery Plugin For Svg Path Animation Svg Path Painter Free Jquery Plugins




Css In Real Life Fun With Css Motion Path




Svg It Is Possible To Add Stroke Dasharray Gradient Or Transparent Form One Side Stack Overflow



Animating A Svg Path With A Fading Ghost Trail Effect Using D3js Rameerez




アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス




ロゴをリッチに Svgアニメーションの簡単作成 ホームページ制作 作成なら大阪のweb制作 Com




Javascript Svg Path Animation With Animatemotion




Web Design Using Svg Animation Kesato Blog



Path Element Shape Animation Editor Macsvg




How To Animate Svg Path As A Wave On Mouse Move Gsap Greensock




21 Impressive Svg Line Animation Examples Bashooka




Svg Path Animation Tutorial By Steinarv Design On Dribbble




Svg Path Animation On Scroll Using Jquery Svg Scroll Free Jquery Plugins




Svg Path Animation In React Native By Nitish Prasad Medium




Svg Path Animation With Pure Javascript Segment Js Css Script




Scalable Vector Graphics Svg Animation




Svg Path Animation Plugin With Jquery Lazy Line Painter Free Jquery Plugins




Animated Circular Progress Bar Using Svg Path Animation Css Script



Svg Path Animation In React Native Humble Bits




Unleash The Power Of Path Animations With Svgator Smashing Magazine




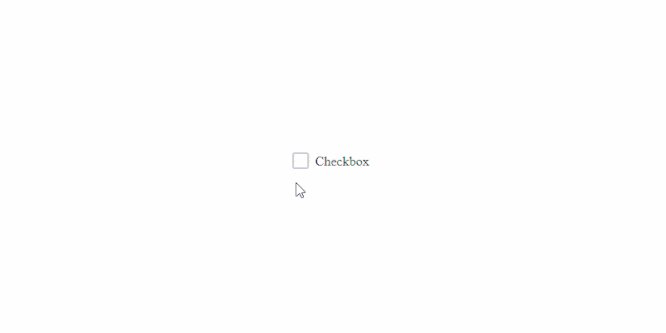
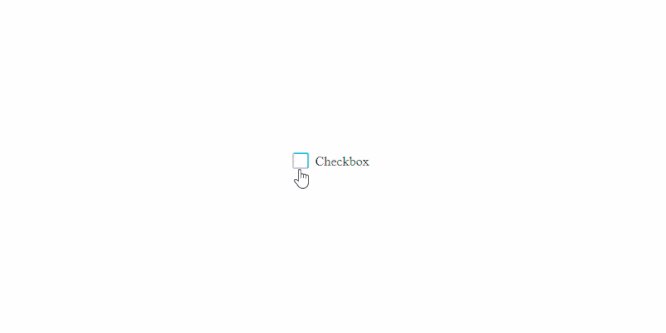
Checkbox Svg Path Animation




Create Wave Animation Using Svg And Css Pure Svg Path Wave Animation Youtube




Svg Path Animation For Menus Uplabs




How To Create Animation For Closed Svg Path Stack Overflow




Creating An Svg Path Drawing Animation




Animate Svg Lines And Closed Paths With Dash Attributes Let S Wp



Online Svg Path Animation Generator No Coding Svgator




Ecmascript And Simple Svg Path Animation Fundamentals Of Svg Programming Concepts To Source Code Graphics Series




How Svg Line Animation Works Css Tricks




Svg Animation Inkscape Wiki



Svg Animation Samples And Systematic Test




Svgpathanimation Jquery Function For Animating Svg Jquery Plugins




Animating More Elements Along Svg Paths With Javascript Part 2 Scotch Io




Svg Animations




Draw Svg Arrow Animation Css Plugin




Svgでcssアニメーション Sumi Note




Offset Path Css Tricks




Svg Path Animated Text




Choose The Best Svg Animation Tool To Save Your Time Efforts




Animate Svg Paths Using Jquery And Velocity Svg Path Animator Free Jquery Plugins




Svg Path Animation Experiment By Tamino Martinius On Dribbble



Path Element Shape Animation Editor Macsvg




Svgで円のラインをcssアニメーションする とげとげブログ




Changing Svg Path Data With Css Phpnews Io




React And React Native Svg Path Animation Components Reactscript




Svg Path Animation In React Native Dzone Web Dev




Checkbox Toggle Animation Css Svg Javascript Bypeople




Snap Svgでsvgのパスを動かしたアニメーションを作ってみた 株式会社lig




Unleash The Power Of Path Animations With Svgator Smashing Magazine



Svgのpathを使用したアニメーション ブログ Blog 佐藤純平 Jumpei Sato




Svgのpathを使用したアニメーション ブログ Blog 佐藤純平 Jumpei Sato




Svg Path Animation In React Native Logo Animation Reactscript




Svg Path Animation W3codemasters




Online Svg Path Animation Generator No Coding Svgator




Svg Path Youtube




Best Free Svg Path Animation In Javascript Css Css Script




Manage Animation Using Anime Js Codebriefly




Svg Calligraphy Handwriting Animation Motion Tricks




Checkbox Svg Path Animation Awesome Design Css Codelab


0 件のコメント:
コメントを投稿